Step 2: Running the BeanBox tool .The bean box folder in the bdk folder contains the run.bat file for running the Bean Box on a windows platform. The Bean Box tool appears in design mode displaying three windows-the Toolbox, Bean Box and properties Window.
Toolbox window displays all of the beans currently available to the Bean Box tool.
Beanbox window is a kind of form that you drop beans onto and arrange into an application.
Properties window displays the properties of the bean selected in the Bean Box window. The properties and their values are displayed with appropriate property editors so users can edit property values.
Toolbox window displays all of the beans currently available to the Bean Box tool.
Beanbox window is a kind of form that you drop beans onto and arrange into an application.
Properties window displays the properties of the bean selected in the Bean Box window. The properties and their values are displayed with appropriate property editors so users can edit property values.
Step 3: Creating an Application :-Juggler bean and two OurButton beans
The application consists of three beans that are supplied with the beanbox tool-a juggler bean and two OurButton beans
For adding a juggler bean to the Beanbox window, first point to the juggler icon in the toolbox and click the left mouse button. move cursor to the Bean box window. Newly added bean display a striped boundary, indicates that the bean has the focus.Then add 2 OurButton bean and change the Label property from Press to Start .Given below is the Bean Box with juggler bean(an animation bean that displays a little man named Duke)and two OurButton bean.
The application consists of three beans that are supplied with the beanbox tool-a juggler bean and two OurButton beans
For adding a juggler bean to the Beanbox window, first point to the juggler icon in the toolbox and click the left mouse button. move cursor to the Bean box window. Newly added bean display a striped boundary, indicates that the bean has the focus.Then add 2 OurButton bean and change the Label property from Press to Start .Given below is the Bean Box with juggler bean(an animation bean that displays a little man named Duke)and two OurButton bean.

Step 4: Connecting Bean
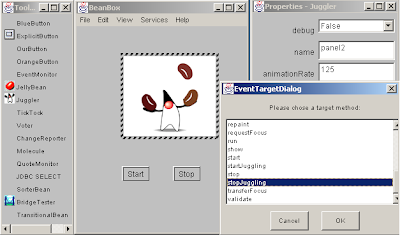
Connect or “wire up” the Stop Button with the juggler bean.When an event occurs at the button, it can be communicated to the juggler bean.For that first select the stop button, then open Event submenu from the Edit Menu, then select action à Actionperformed .A red line should appear connected from a Stop button to the tip of your mouse cursor arrow. Point it to the juggler bean and click anywhere, inside bean’s interface, the Event Target Dialog Box will appear, which displays a list of juggler bean methods that an event can trigger. Select ‘stopjuggling’ method from the list and click OK button.
Connect or “wire up” the Stop Button with the juggler bean.When an event occurs at the button, it can be communicated to the juggler bean.For that first select the stop button, then open Event submenu from the Edit Menu, then select action à Actionperformed .A red line should appear connected from a Stop button to the tip of your mouse cursor arrow. Point it to the juggler bean and click anywhere, inside bean’s interface, the Event Target Dialog Box will appear, which displays a list of juggler bean methods that an event can trigger. Select ‘stopjuggling’ method from the list and click OK button.
Do the same thing for Start button and select ‘Startjuggling’ method from the list.
Step 5: Running in Runtime mode
The bean box tool opens in design-mode by default. Switch to runtime mode by disabling the Bean box tool’s design-time mode.
Select Disable Design-mode command from View menu and the toolbox and properties window disappear leaving the bean box window displayed. Switch back to design-time mode by selecting the Enable Design mode command from View menu.
Step 5: Running in Runtime mode
The bean box tool opens in design-mode by default. Switch to runtime mode by disabling the Bean box tool’s design-time mode.
Select Disable Design-mode command from View menu and the toolbox and properties window disappear leaving the bean box window displayed. Switch back to design-time mode by selecting the Enable Design mode command from View menu.
Step 6: Saving and Restoring an Application
The bean box tool lets you save application that you wore together in the bean box window, Select save command from file menu and type name of program as duke.bnb for instance and click save button. The animation program is saved to the disk. You can reload the application through Load command on the file menu
The bean box tool lets you save application that you wore together in the bean box window, Select save command from file menu and type name of program as duke.bnb for instance and click save button. The animation program is saved to the disk. You can reload the application through Load command on the file menu
MOLECULE BEAN AND OURBUTTON BEAN
Step 1 :Start the BDK ie change to directory c:\bdk\beanbox and execute the run.bat file.
Step 2:Molecule bean displays a 3-D view of a molecule.This component also has methods that allow the molecule to be rotated in space along Xor Y axis.Put a molecule bean and put two OurButton bean labeled Rotate X and Rotate Y .
Step 2:Molecule bean displays a 3-D view of a molecule.This component also has methods that allow the molecule to be rotated in space along Xor Y axis.Put a molecule bean and put two OurButton bean labeled Rotate X and Rotate Y .

Step 3:Create and configure an instance of Molecule Bean & OurButton Bean

Step 4:From the Event Target Dialog box select the “Rotate on X” method and “Rotate on Y” method accordingly. And click OK button.
You will get a message generating and compiling adapter class.
Disable the design-time mode from View menu; you will get the result like this.
You will get a message generating and compiling adapter class.
Disable the design-time mode from View menu; you will get the result like this.








0 comments:
Post a Comment